Sito web: un piccolo glossario tecnico
Qualora decidessimo di realizzare un sito web ex-novo o magari rinnovarne uno diventato ormai obsoleto, capita sempre più spesso di incappare in una miriade di nomi tecnici: header, footer, sidebar, slider, sono solo alcuni dei tantissimi termini utilizzati quotidianamente nel web design. Ecco perciò un piccolo glossario dei termini tecnici che ricorrono più di frequente.
Avatar: è una piccola immagine, generalmente quadrata, scelta per rappresentare la propria utenza in comunità virtuali, come luoghi di aggregazione, discussione, o di gioco on-line.
Banner: deriva da “bandiera”, è una piccola regione, in genere rettangolare o quadrata, presente nelle pagine web che contiene generalmente un link pubblicitario. L’utilizzo dei banner è una delle forme pubblicitarie più diffuse su internet.
Blog: termine utilizzato per descrivere tutti quei siti, o pagine/sezioni di siti più completi, che pubblicano un flusso continuo di notizie. Un blog ha solitamente una struttura simile ad un diario: un insieme di articoli ordinati in ordine cronologico inverso (dal più recente al più vecchio), spesso contenenti riferimenti ad altri siti web. Gli argomenti di un blog possono essere i più svariati: si va dalla sfera personale, alla politica, economia, sport, moda, cinema ecc. Alcuni sono focalizzati su un solo argomento, altri variano a seconda degli interessi dell’autore, altri ancora sono simili ad un diario personale, in cui si racconta la vita quotidiana.
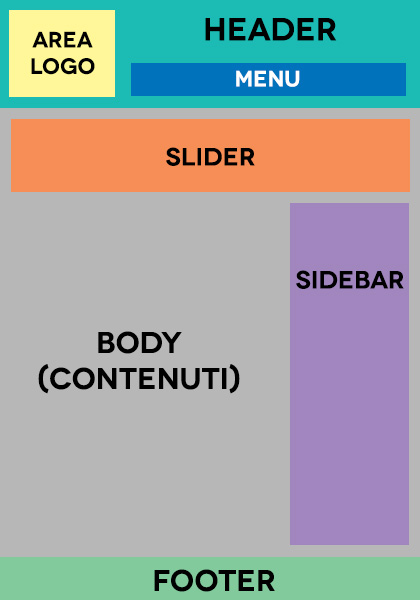
Body: significa “corpo”, è la sezione centrale, o corpo appunto, delle pagine web. Questa sezione racchiude tutti i contenuti, come il testo, le immagini e i collegamenti che costituiscono la parte visualizzata dal browser.
Bold: termine inglese che identifica il carattere tipografico grassetto. In linguaggio HTML il testo in grassetto deve essere compreso tra i tag <b> e </b>
Carousel: è un panello orizzontale che contiene a sua volta vari box che scorrono a rotazione in maniera ciclica. Spesso viene confuso con lo slider in quanto anch’esso mostra elementi (generalmente immagini) a rotazione, ma si differenzia da quest’ultimo proprio dalla possibilità di mostrare simultaneamente più elementi. Viene utilizzato, ad esempio, per mostrare varie thumbnail di immagini, loghi di testimonial o perché no anche anteprime di articoli.
Checkbox: è un piccolo controllo grafico con cui l’utente può effettuare scelte tra varie opzioni disponibili o selezioni multiple. Solitamente è mostrato sullo schermo come un quadratino che può contenere spazio bianco (quando non è selezionato) o un segno di spunta (quando selezionato). Eccone un esempio:
Contact form: significa letteralmente “modulo di contatto”, non è altro che il modulo presente in moltissimi siti per contattare via e-mail il proprietario o l’amministratore del sito web.
E-commerce: è un particolare sito web sul quale è possibile realizzare transazioni economiche. In altre parole il “commercio elettronico” consiste semplicemente nella possibilità di vendere/acquistare beni o servizi tramite il web. I pagamenti avvengono generalmente comunicando il numero di carta di credito o attraverso piattaforme di deposito online di denaro come PayPal.
Embed: significa “incluso”, “inserito”; in informatica può assumere diversi significati, per quanto riguarda la realizzazione di siti web l’embed è generalmente un codice generato da un sito esterno, che una volta inserito in una pagina web consente la visualizzazione di uno specifico contenuto. Ad esempio un video di youtube o la sezione “mi piace” su facebook possono essere inclusi in una pagina web mediante l’inserimento del codice embed.
Favicon: contrazione di “favorites icon”, è un’icona associata ad una particolare pagina web. Solitamente la favicon è una piccolissima immagine (16×16 o 32×32 px), spesso un logo, pertinente ai contenuti del sito web correlato. La favicon viene visualizzata alla sinistra dell’ url nella barra degli indirizzi del browser e nel menu dei preferiti del browser. Ecco la nostra: ![]()
Font: il tipo di carattere o font è un insieme di caratteri tipografici caratterizzati e accomunati da un certo stile grafico. Sono font ad esempio il classico “Times New Roman”, l’ ”Arial Black”, l’ ”Helvetica”, il “Verdana” o il tanto odiato dai grafici (in quanto logoro e abusato) Comic Sans MS.
Footer: termine inglese per “piè di pagina”; è la sezione della pagina web posizionata sotto il corpo (body), ossia la parte bassa di una pagina che appare subito sotto la parte centrale. In genere nel footer vengono riassunti i dati e le informazioni più importanti, come ad esempio indirizzi, recapiti, numero di partita iva, copyright, etc per una più facile consultazione del sito stesso. Esso è generalmente uguale e comune in tutte le pagine che compongono il sito.
Gallery: “galleria”; è una sezione di un sito web o una pagina appositamente dedicata ad accogliere una galleria fotografica, o più raramente video.
Header: letteralmente significa “intestazione”; è la sezione iniziale di una pagina web (l’opposto del footer) e posizionata sopra il corpo (body). È la regione più alta di una pagina/sito web, la prima quindi ad essere visualizzata dall’utente, e contiene generalmente gli elementi distintivi del sito stesso, come il logo, il motto aziendale, elementi grafici, ma anche il menu di navigazione. Come per il footer, generalmente anche l’header è uguale e comune a tutte le pagine che compongono il sito.
Home page: “pagina iniziale“ è solitamente la prima pagina di un sito web. Di fondamentale importanza è che la home page sia gradevole, graficamente accattivante e che dia una buona visione d’insieme del sito al visitatore, indirizzandolo poi nelle altre pagine coi contenuti specifici.
Italic: termine inglese che identifica il carattere tipografico corsivo. In linguaggio HTML il testo in grassetto deve essere compreso tra i tag <i> e </i>
Landing page: letteralmente significa “pagina di atterraggio”, è una pagina realizzata ad hoc in genere per campagne pubblicitarie o per scambio di banner con siti amici, in cui l’utente “atterra” dopo aver cliccato su uno specifico link. Non è indicizzata dai motori di ricerca (spesso sono immagini) e tende a soddisfare le risposte cercate dal visitatore con contenuti chiari e semplici allo scopo di realizzare un contatto o un acquisto. Il termine landing page spesso è confuso col sito web mono-pagina, ossia un semplice sito costituiti da un’unica pagina (e perciò indicizzati).
Layout: potremmo tradurlo in italiano con “impaginazione”; è la struttura, la veste grafica di un sito web o di un documento, l’insieme delle caratteristiche grafiche-estetiche di una pagina/sito web.
Menu: rappresenta la lista delle pagine web o delle sezioni di cui è composto il sito; posizionando e/o cliccando con il cursore del mouse su un pulsante di cui è composto il menu è possibile accedere al contenuto della pagina selezionata oppure a un sottomenu che mostra nuove opzioni di scelta.
One page: sta per “una pagina”; si intendono i moderni siti web che si presentano, come dice la definizione stessa, tutti in una pagina. Ciò non significa assolutamente che siano composti da una singola pagina, ma piuttosto che per passare da una pagina a quella successiva non è necessario selezionarla cliccando sul menu ma semplicemente scorrere verso il basso il sito stesso. Poter visualizzare tutto il sito in un’unica pagina facilita notevolmente la consultazione su mobile.
Permalink: è la contrazione di permanent link, ossia “collegamento permanente”, rappresenta semplicemente il link di una specifica pagina, sezione o post. Ad eccezione dei siti one-page (composti da un’unica pagina) tutti gli altri siti web sono composti da più pagine/sezioni, ciascuna di esse identificata da uno specifico permalink.
Plugin: è un componente aggiuntivo non autonomo che interagisce con un altro programma principale allo scopo per ampliarne le funzioni. Ad esempio, un plugin per un software di grafica permette l’utilizzo di nuove funzioni non presenti nel software principale.
Portfolio: è l’elenco dei lavori svolti da un professionista (ad esempio un architetto), eventualmente corredato di immagini esplicative.
Privacy policy: è un documento che informa gli utenti di un sito web circa il trattamento dei loro dati personali. Quando un sito web raccoglie dati personali (nome, cognome, e-mail per esempio) o un soggetto terzo (Google, Facebook, etc) è coinvolto nel trattamento dei dati personali, la privacy policy deve informare gli utenti del sito in questione circa la modalità e la finalità della raccolta dei dati, designare un responsabile ed eventualmente gli altri soggetti coinvolti.
Redirect: è un “rinvio”, cioè una pagina che contiene un rimando automatico ad un’altra pagina differente. La pagina di redirect non ha quindi un contenuto autonomo, ma solo il codice che permette al software di reindirizzare l’utente alla pagina desiderata aprendola automaticamente
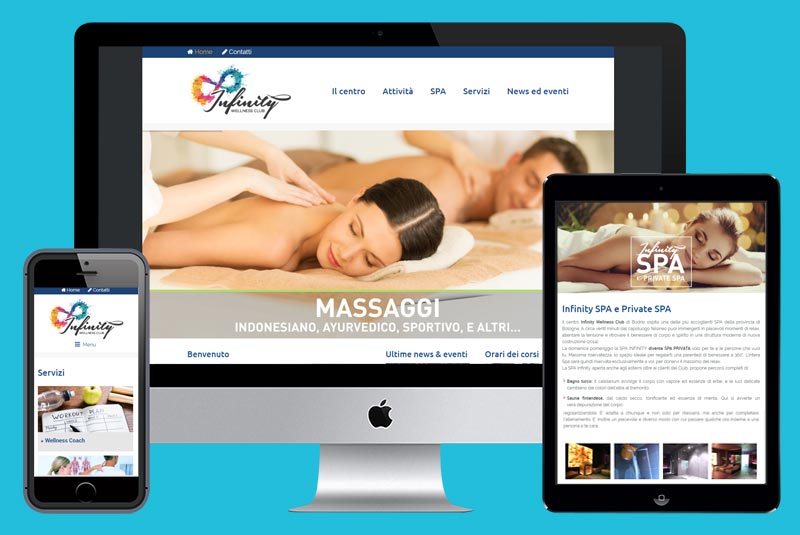
Responsive: con questo termine, traducibile con “che reagisce”, viene indicata una tecnica di web design per la realizzazione di siti web che permette alle pagine di riadattare automaticamente il proprio layout per fornire una visualizzazione ottimale in funzione dell’ambiente nei quali vengono visualizzati (pc su desktop con diverse risoluzioni, tablet, smartphone, cellulari di vecchia generazione, web tv) riducendo al minimo all’utente la necessità di ridimensionamento e scorrimento, in particolare quello orizzontale. Il nostro sito Sopra le Righe è di tipo responsive, in quanto lo abbiamo realizzato in modo da riadattare automaticamente tutti gli elementi di cui è composto in funzione della risoluzione con la quale viene visualizzato.
Restricted area: è una particolare sezione di un sito web il cui accesso è limitato e possibile solo a specifici utenti. I contenuti dell’area riservata possono essere accessibili in seguito a iscrizione al sito web ad esempio, talvolta sono anche a pagamento. In genere per poter accedere a tale sezione viene fornita all’utente una password o un codice identificativo di riconoscimento.
SEO: è l’acronimo di Search Engine Optimization, ovvero “ottimizzazione dei motori di ricerca”; si intendono tutte quelle attività finalizzate ad ottenere la migliore rilevazione, analisi e lettura del sito web da parte dei motori di ricerca grazie ad un migliore posizionamento.
Sidebar: la “barra laterale” o sidebar è una colonna verticale, di dimensioni più o meno ridotte, presente in molti siti web e che racchiude contenuti di vario tipo, come news, link, pulsanti, banner, etc. E’ possibile posizionare una sidebar sulla destra oppure a sinistra rispetto al corpo (body) del sito, così come è possibile posizionare contemporaneamente due sidebar oppure nessuna.
Slider: spesso confuso con il carousel, uno slider è un pannello orizzontale che contiene immagini scorrevoli. Avendo un forte impatto visivo ed estetico, è un ottimo modo di presentazione per il sito stesso ed efficace metodo per catturare l’attenzione del visitatore attraverso la visualizzazione di immagini che scorrono automaticamente.
Tag cloud: traducibile in “nuvola di etichette”, è una rappresentazione visiva delle etichette (tag) o parole-chiave maggiormente usate in un sito web. Generalmente questa lista è presentata in ordine alfabetico, con la peculiare caratteristica di attribuire un font più grande alle parole più importanti o maggiormente ricercate.
Template: deriva dall’inglese e significa “sagoma”, “modello”, nel caso di un sito/pagina web costituisce un modello, una struttura di base che andrà a definire i diversi contenuti che compongono il sito stesso. Le diverse tipologie di template forniscono anche lo stile, la veste grafica del sito, attraverso l’uso di font, maschere, sezioni, box, banner e quant’altro. Per rendere unico il proprio sito web è importante personalizzare quanto più possibile con varie modifiche il template originario.
Thumbnail: significa “miniatura” (talvolta abbreviato in thumb) è il termine utilizzato per definire l’anteprima di un’immagine più grande, che quindi viene presentata in formato ridotto. Solitamente cliccando sulla thumbnail, grazie ad un link verso l’immagine più grande, questa verrà visualizzata nelle sue dimensioni reali.
Toggle: assomiglia a tutti gli effetti ad un “interruttore”. Un toggle non è altro che un pulsante che, al click, apre una sezione più ampia sotto di se, contenente testo, immagini, link, etc. E’ un sistema molto pratico perché consente contemporaneamente di non riempire eccessivamente di dettagli una pagina, mostrandoli solo a seguito dell’interazione (click) dell’utente sul toggle stesso.
Widget: deriva dalla contrazione di “window” e “gadget” in quanto è il componente grafico dell’interfaccia utente di un programma, che ha lo scopo di facilitare all’utente l’interazione con il programma stesso.